2014 yılının son aylarında ortaya çıkan ancak 2015 yılında da devam eden 5 tasarım trendi makalemizin devamındadır.
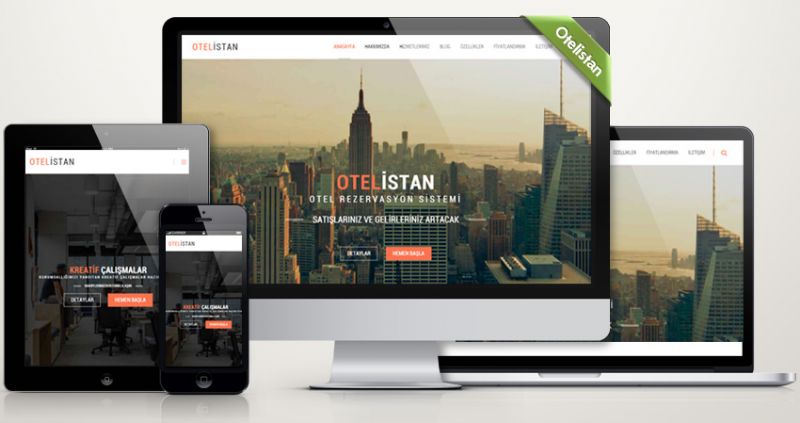
Responsive Web Tasarım
Kurum ve firmaların ilgi görmesini sağlayan ve oldukça popüler konumda olan responsive tasarım, bu senenin web tasarım trendleri arasında yer alıyor. Bu tasarım trendiyle web siteniz, tarayıcıların sahip olduğu çözünürlüklere göre tasarlanır ve site kendini buna göre şekillendirir. Bu da hem maddi kazanç hem de zamandan tasarruf etmek anlamına gelmektedir. Bu sayede hedef kitlenizi artırmanız için bir adım daha atmış olacaksınız.

Responsive Tasarım Neden Önemli?
Responsive web tasarım konusunun neden çok önemli olduğuna dair birkaç örnek ile de devam edebiliriz. Şu anda birçok internet sitesi için mobil cihazlardan gelen ziyaretçi sayıları, masaüstü bilgisayarlardan gelen ziyaretçileri geçmiş durumda. Örneğin; moda ve kadınlara yönelik yayın yapan sitelerde ise ziyaretçilerin %90’ından fazlası mobil cihazlardan yani akıllı telefonlardan geliyor.
Eğer, internet siteniz mobil uyumlu yani responsive değilse, siz ziyaretçilerinizin %90’ını daha başlangıçta kaybetmiş olacaksınız. Öyle ki, eğer ticari bir internet sitesinden bahsediyorsak, potansiyel müşterilerinizin çoğunluğunu kaybetmeniz demek, işletmenizin çok büyük oranda zararına sebep olacaktır.
Responsive olmayan sitelerdeki bu kaybın en büyük nedeni ise, siteniz akıllı telefonlarda çok küçük görünür ve kullanıcılar zoom yaparak sitenizde gezme zorunda kalırlar. Ancak, günümüz internet dünyasında rekabetin ne denli arttığını da göz önünde bulundurursak, ziyaretçilerin sizin sitenizde durmayarak alternatif sitelere yöneleceğini de unutmamalısınız.
Google Mobil Uyumlu Siteleri Destekliyor
Bu konuya sadece yüzeysel olarak değinmek istiyoruz, çünkü gerçekten de birkaç yazıda ifade edilebilecek boyutta bir konu. Nisan 2015 tarihi itibariyle Google, mobil uyumlu olmayan internet sitelerinin sıralamalarını düşüreceğini açık bir şekilde ifade etti. Öyle ki, yeni güncellemelerle bunun etkisi sektörde hissedilmeye başlandı ve internet siteleri acil bir şekilde sitelerini mobil uyumlu hale getirmeye başladılar.
Web Tasarımda Minimal Tipografi
Tipografiler, web sitesi içerisinde görsel ögelerden sonra dikkat çekici unsurların başında yer alır. Sitenizin tıklanmasını ve içeriklerin okunurluğunu artıran önemli ögelerdir. Bu sene sadece estetik amaçlı ve sınırlı yapıdaki tipografiler değil; işlevsel ve minimal tipografiler de mevcut durumda.

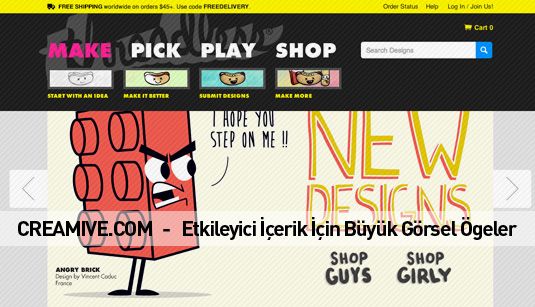
Etkileyici İçerik İçin Büyük Görsel Ögeler
Web sitenizde yer alan içeriklerin okunurluğunu ve ilgi oranını artırmak için uyumlu, kaliteli ve büyük ölçülerde görsel ögeler kullanmaya özen gösterin. Ancak unutmayın ki büyük görseller, web sitelerinin performansını olumsuz yönde etkileyen unsurlardır.
İşlevsel Butonlar
Web sitelerinde büyük ve renkli butonlar göze çarpsa da işlevselliği artırmak adına hayalet butonlar 2015 yılının tasarım trendlerindendir. Bu işlevselliği desteklemek adına küçük ancak ulaşılır olması kolay butonlar tercih edilmelidir. Ayrıca hayalet butonların, her işlemde harekete geçmemesine özen göstermelisiniz. Aksi takdirde işlevsel sayılan bu trend bir anda kabusa dönüşebilir.
Akan Sayfalar
Sitede, sayfayı aşağıya doğru kaydırma işlemine yer verilmesi birçok kullanıcı tarafından ilgi gören bir yöntemdir. Bu sayede web siteleri daha etkin ve dinamik kullanılmaktadır. One Page Site ya da Tek Sayfa Site olarak adlandırılan bu yapılar günümüzde bir hayli öneme sahip durumdalar. Buna kendi sitemizi de örnek olarak verebiliriz. Ana sayfamızın aşağıya doğru uzayan yapısı buna güzel bir örnek olacaktır.
Ayrıca, Parallax Scrolling yani Parallax web siteler de günümüzde daha fazla kullanılmaya başlandı. Biz de yaptığımız yeni nesil internet sitelerinde bu özellikten sıklıkla faydalanıyoruz.
Eğer, sizin de gözünüze çarpan 2015 web tasarım trendleri varsa, lütfen yorum olarak yazımıza katkıda bulunmaktan çekinmeyiniz. Bir sonraki web tasarım yazımızda görüşmek üzere.











