Kullanıcı deneyimini var veya yok edebilen iki şey vardır: yazım ve tasarım. Mükemmel bir kullanıcı deneyimi sağlayan yazılara yönelik 7 ipucu aşağıda açıklanmaktadır.
Kullanıcı deneyimini var veya yok edebilen iki şey vardır: yazım ve tasarım. Her ikisi de elzemdir ve kullanıcıya ürününüzü nasıl kullanması gerektiği konusunda rehberlik sağlamadan eşit derecede sorumludur. Mükemmel yazım kullanıcı deneyimini zenginleştirirken vasat talimatlar sair şekilde harika olan kullanıcı ara yüzünüze zarar verebilir.

Web tasarım her zaman somut ve gözle görülür bir sanat değildir. İncelikli, kullanılabilir ve çoğunlukla tanımlanamazdır. Basitçe, iyi tasarım genellikle görünmezdir.
Konuyu biraz daha açarsak – görünmez tasarım projelere katmanlar, saydamlıklar veya gizli anlamlar eklemek değildir. Kullanıcıya yönelik olarak işlevsel ve görsel şekilde mükemmel projeler ortaya çıkarmaktır.

Google Developer ekibi yakın zaman önce Material Design Lite, ya da kısaca MDL, adı verilen Materyal Tasarım sitillerinde bir bileşenler kütüphanesi yayınladı. Bu kütüphane butonlar, formlar ve gerçekten isteyebileceğiniz diğer her şey gibi çeşitli web tasarım bileşenleriyle dolu bir kütüphanedir. Kullanılmasını son derece esnek hale getirmek için bu kütüphanenin framework-agnostik olmasını düşünülmüş. İlave olarak, önemli faydalarından biri “standartlara uygun CSS, HTML ve JS” ile geliştirilmiş olmasıdır. Şu ana kadar gayet iyi.

Söz konusu kullanıcı deneyimi ise wireframe’ler ve prototipler hiç şüphesiz en önemli olanlar arasındadır.
Ama bu sadece başlangıçtır. Günlük web tasarımlar için son derece pratik olacak diğer dört belge daha vardır. Bu dördünü diğerlerinden ayıran şey web tasarımcılara kullanıcıları anlamalarında yardımcı olmalarıdır ve bu konu tasarımcının başarısını diğer her şeyden daha fazla belirler.


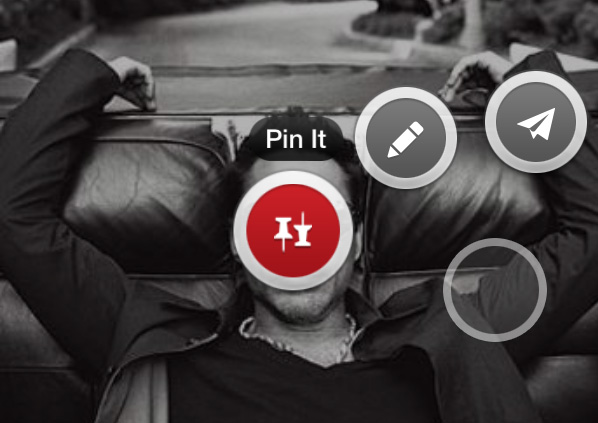
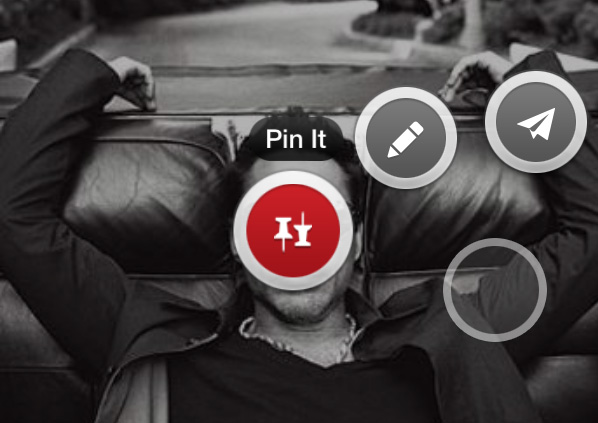
Hareketler ve Animasyonlar, Mobil Uygulama Tasarımları Açısından Oyunları Nasıl Değiştiriyor?
Bu makalede, UXPin – The UX Design App’den Chris Bank, interaktifliğin mobil uygulamalardaki önemini ve bunun mobil tasarımlar üzerindeki etkisini ele alacak. Bu konunun 50 yeni mobil uygulamanın tek tek incelenerek ele alınmış halini Mobile UI Design Patterns 2014 adlı ücretsiz e-kitap’ta bulabilirsiniz.
Birçok yeni kullanıcı ara yüzü tasarımının arkasında, hareketlerde ve animasyonlarda gerçekleşen değişimler yatmaktadır.

Mobil, günümüzdeki her şeyin geleceğini oluşturmaktadır.
Mobil teknolojiler sadece internet ya da oyun odaklı gelişmekle kalmıyor, aynı zamanda günlük yaşamımızla birlikte gelişmelerini sürdürüyorlar. Bu yüzden bu sektördeki gelişmelerin, kendilerini daha büyük sektörlerde görmek isteyen ve para kazanmak isteyen yatırımcıların dikkatini çekmesi hiç de şaşırtıcı değil.
Akıcı, düzgün ve sade bir tasarım kullanarak nasıl kullanışlı mobil uygulama geliştirileceği konusunda birçok argüman bulunuyor fakat çok az insan mobil oyuncuların tecrübeleri hakkında konuşma ihtiyacı duyuyor.

Son birkaç yılda web tasarımı konusunda, önümüzdeki günlerde ne gibi şeylerle karşılaşacağımızı tahmin edemememize yol açan önemli değişikliklerle karşı karşıya kaldık. Şahsen bizim, gelecek yıl web tasarım trendleri ile alakalı bir kaç tahminimiz var. Yazının devamında çok detaylı bilgilere ve çeşitli örnekleri de inceledik. Haydi siz de bizimle aynı fikirde misiniz, görelim!