Bu makalede kolayca “destek unsurları” olarak ihmal edilebilen bu belgelerin gerçekte neden “elzem unsurlar” olduğunu açıklayacağız. 25 adet yardımcı web tasarım belgesi ve süreci hakkında ilave bilgi için ücretsiz Guide to UX Design Process & Documentation’ı (Kullanıcı Deneyimi Süreci ve Dokümantasyonu Rehberi) inceleyebilirsiniz.
Web Tasarım: Karakter
Kullanıcı dokümantasyonu hakkında en fazla şey söyleyenle başlayacağız: karakter.

Karakterleriniz (bunları 2-5 arasında sınırlandırın) hedef demografinizin ötesine uzanır. Web tasarım süreci sırasında ideal kullanıcılarınız için bir yer tutucu vazifesi gören ve araştırmaya dayanarak belirlediğiniz hayali kişiliklerdir. Karakterler yaş ve gelir düzeyinden daha betimleyici kişisel ayrıntılar içerir. Ana fikir karakterleri kullanıcılarınızın tasarım hakkında ne hissettiklerini tahmin etmek için kullanmaktır.
Bu rolde, karakterlerin nihai kullanıcı deneyimini büyük ölçüde iyileştirdikleri kanıtlanmıştır.
Bir karakterin etkinliği araştırmada gizlidir.
The Guide to Usability Testing’de (Kullanılabilirlik Testi Rehberi) açıklandığı gibi bu araştırma tipik olarak hem nitel hem de nicel testi içerir. Kullanıcı görüşmeleri, saha çalışmaları ve hatta günlük incelemeler gibi nitel araştırmalar kullanıcınızın düşünce süreçlerini anlamanın en iyi yoludur. Analitikler veya anketler gibi nicel testler daha soyut sonuçları sayısal, somut olgularla destekleyecektir.

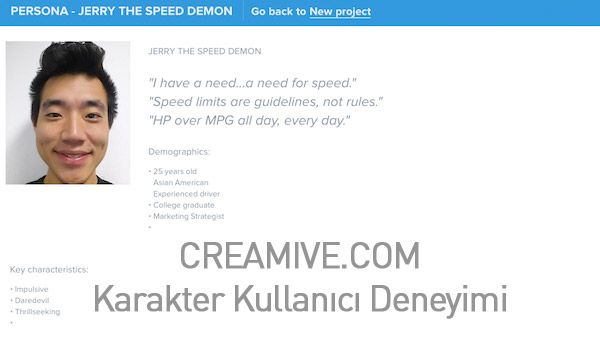
Araştırmanızı tamamladıktan sonra gerçek bir karakter belgesi oluşturabilirsiniz. Bu kısımlar değişkenlik göstermekle birlikte her karakterin (yukarıda UXPin’deki şablonumuzdan gösterilen) aşağıdakileri içermesini öneririz:
Fotoğraf
Hemen hemen her karakter, genellikle hazırda bulunan bir fotoğraf olacak şekilde, bir fotoğraf içerir. Karakterinize bir surat vermek onu gerçek bir insan olarak düşünmenize yardımcı olur. Gerçekçi bir fotoğraf seçin, ünlülerin fotoğraflarından kaçının.
Profil
Esas itibarıyla, tüm genel demografik bilgileri – ad, yaş, v.b. gibi – buraya koymak istersiniz.
Kişilik
Şirkete bağlı olarak bu kategoride büyük bir çeşitlilik vardır. Ruh halinin derinliklerine inen detaylı betimlemelerden “akıllı” veya “hırslı” gibi birkaç anahtar kelime ile tanımlanan özelliklere kadar değişkenlik gösterebilir.
Platformlar
Karakterleriniz hangi platformları kullanmaktadır? Birbirlerine ne kadar aşinadırlar? Neleri tercih eder ve nelerden kaçınırlar? Burası webografilerini somutlaştırmak için mükemmel bir yerdir.
Amaçlar (Motivasyonlar)
Burası ipuçları bölümünde tartışılan 3 amacı dahil edeceğiniz yerdir: hayattaki hedefler, deneyim hedefleri ve nihai hedefler. Nihai hedeflerin en önemlileri olduğunu unutmayın.
Etkiler
Diğer hangi markalar ve ürünler bu karakteri etkilemektedir? Bunlar, sitenizden beklentilerindeki, kişisel tercihlerindeki ve karar alma davranışlarındaki önemli faktörler olacaktır.
Beğendikleri ve Beğenmedikleri
Karaktere hayat vermenin diğer bir yolu olarak, bu bölüm belirli bir kullanıcı için tasarımınızı optimize etmede pratik bir hızlı referans kılavuzu olabilir. Kullanıcının takdir edeceği unsurların bir listesini ve kullanıcıyı hayal kırıklığına uğratacak ya da endişelendirecek unsurların bir listesini yapın.
Karakter Alıntıları / Sloganları
Tamamen tercihe bağlı olmasına rağmen, karakterden kimi alıntılar ve hayata ilişkin sloganlar dahil etmek karakterinize ve böylece kullanıcılarınıza daha iyi bir bakış atmanıza yardımcı olur.
Karakterler doğru olarak oluşturulduğunda sağlanacak fayda tasarım kararlarını verirken size yardımcı olacak diğer bir kişinin bulunmasına benzer.
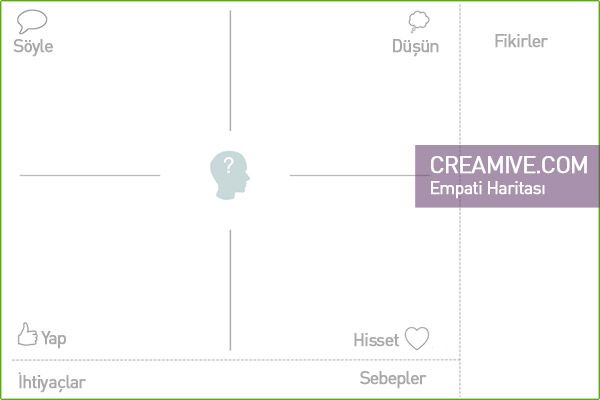
Empati Haritası
Karakterlerin kapsamlı olmayan türleri gibi zaman ve kaynak kısıtlamanız olan durumlarda empati haritaları daha hızlı ve daha kolaylıkla yapılabilir. Empati haritaları karakterlerin kişiliklerinin detaylarını atlar ve sadece kullanıcının verilen bir durumda nasıl hissettiğine odaklanır.

Tadpull sitesi bir empati haritası yapmaya yönelik en iyi süreci tarif eder ve başlamanıza yardımcı olacak bu ücretsiz şablonu sunar.
Kurulum
Bir test kullanıcıları grubu oluşturun ya da ekibinizdeki her katılımcıya bir karakter atayın. Ardından, her birine ayrı bir renkli post-it ayırın.
Sorular Sorun
“Neden bu ya da şu siteyi kullanıyorsun?” veya “Kullanacağın siteyi nasıl seçiyorsun?” gibi bir dizi besbelli görünen soru sorun. Bu sorular her zaman açık uçlu olmalıdır.
Notları Haritaya Yerleştirin
Cevaplar gelmeye başladıkça notlarınızı ve düşüncelerinizi seçtiğiniz renkteki post-it kağıtlarına işaretleyin. Notları haritanın uygun bölümüne uygulayın.
Fikirler Ayıklayın
Tüm notları gözden geçirin ve sadece en iyi ve en faydalı olanlarını bırakın.
Ara Verin
Notların ve fikirlerin üzerinde sakince düşünmek için bir ya da iki gün ara verin. Empati haritasını dinlenme odası gibi ortak bir yere asmaya çalışın, böylece tamamen unutulmasını önlersiniz.
Hedef Belirleyin
Haritanın altındaki “___________ nedeniyle ___________ öğesinin ___________ ihtiyacı var.” yazan kısma bakın. Artık, belirli bir görüşünüz var, hedef kullanıcılarınız için bunu doldurun. Özellikle, “nedeniyle” kısmına dikkat edin çünkü burası neden tasarladığınız hakkında yaratıcı düşünceyi harekete geçirecektir.
UXPin’de gerçekte empati haritalarını kendi web tasarım uygulamamız üzerinde kullanıyoruz böylece herkes yorum yapabiliyor ve detayları doldurabiliyor. Slack veya diğer bir birlikte çalışma aracı kullanıyorsanız aynı yaklaşım işe yarar.
Kullanıcı Senaryosu
Karakterleriniz bir hikayenin kişileriyse kullanıcı senaryoları hedef noktasıdır.
Kullanıcı senaryoları bir hedef – örneğin, Anneler Günü için verilen bir hediye siparişi – ve kullanıcınızın onu nasıl elde ettiği etrafında dolanır. Olgular nereye tıkladıklarını, ne kadar süre aldığını ve hatta süreç boyunca olan duygusal yanıtlarını içerir. Kullanıcının süreçlerini önceden söyleyebilmek kullanıcı deneyimi ve kullanıcı ara yüzü tasarımında çok sayıda açık avantaj sağlar.
Shloma Golts. “A Close Look at Personas: What They Are and How They Work (Part 1)” (Karakterlere Yakın bir Bakış: Bunlar Nedir ve Nasıl İşlev Görürler (Kısım 1)).
Kullanıcı senaryolarının birkaç çeşidi olabilir. Örneğin, senaryonuz kullanıcının ziyaret ettiği tüm sayfaların (ve her sayfada ne kadar kaldığının) ayrıntılı listesi gibi tüm teknik detayları listeleyebilir. Diğer bir seçenek kullanıcının duygularına daha fazla odaklanmaktır, bu durumda senaryo veri kağıdından çok bir hikayeye benzeyecektir.
Sizin için en iyi türün hangisi olduğu yönünde vereceğiniz karara bağlı olmaksızın, senaryolarınızı geliştirirken kullanıcınızın etrafındaki şu etmenleri dikkate alın:
Davranış
Kullanıcınız web sitesiyle etkileşim sırasında kendine has hangi özelliklere sahiptir? Doğrudan mı giriş yapıyorlar yoksa gerekli olduğunda mı? Aynı anda diğer web sitelerine de bakıyorlar mı?
Motivasyon
Kullanıcınız neden bu hedefi elde etmek istiyor? Ne kadar çok istiyor? Ne kadar bedel ödemeye hevesliler?
Çevre
Kullanıcı işte mi, evde mi yoksa yolda mı? Bilgisayar mı, akıllı telefon mu yoksa diğer bir mobil aygıt mı kullanıyorlar? Dikkatlerini dağıtan dış unsurlar var mı?
Dış Faktörler
İnternet bağlantısı ne kadar hızlı? Baskıcı bir zaman kısıtlaması altındalar mı yoksa kendi zamanlarını planlayabiliyorlar mı?
En önemlisi kullanıcınızı hedefini elde etmeye çalışırken hayal etmeye gayret gösterin. Her zaman olduğu gibi, karakteri ilk oluşturmanız ne kadar kapsamlıysa kullanıcı senaryosu o kadar detaylı olacaktır.
Senaryolar üzerine son bir tavsiye – akla uygun her görevi işaretlemekle vakit harcamayın. Sadece en önemli olanlara odaklanın, bunlar daha sonra daha nadir olan süreçler için size daha iyi bir fikir verecektir.
Ayrıntılı bilgi için ilgili adımları ve örnekleri içeren UX For he Masses (Kitleler için Kullanıcı Deneyimi) kapsamındaki mükemmel rehbere bakabilirsiniz.
Müşteri Yolculuğu Haritası
Müşteri yolculuğu haritası, deneyimin öncesinden sonrasına (sadece deneyim sırasına değil) uzanması haricinde kullanıcı senaryosuna benzer. Bu durum tasarımcıların ürünleri hakkında daha tam bir bağlam elde etmesine izin verir – her şeyden öte bir kullanıcının deneyimleri ürünü kullanmaya başlamadan öncesinden ürünle işi bitene kadar olan süreyi kapsar.
Müşteri yolculuğu haritası karakterleriniz, empati haritalarınız ve kullanıcı senaryolarınızdan derlenen bilgilere dayanır. Gerekli olan tek şey kullanıcı kişiliklerini (karakterler) siteniz ile nasıl etkileşimde bulunduklarına (kullanıcı senaryosu) eşleştirmektir. Her aşama farklı duygusal ilerlemeler sunacaktır.
Genel olarak, bir müşterinin seyahat haritası, bizim UXPin’de kullandığımız bu şablon gibi (yukarıda gösterilen) çizelge biçiminde yazılabilir. Sürecin ayrı ayrı her aşaması için kullanıcıya ilişkin olarak aşağıdaki alanları kapsadığınızdan emin olun:
- Amaç – Bu evrede neyi elde etmeyi umuyorlar?
- Beklentiler – Kullanıcı ne olacağını düşünüyor? Beklentilerinde haklı olsun ya da olmasın hangi fikirler var?
- Süreç – Hedeflerini nasıl elde etmeyi umuyorlar? Gerçekte ne yapıyorlar?
- Deneyim derecelendirmesi – Kullanıcı deneyiminin her evresini nasıl derecelendirecektir?
- İyi – Kullanıcı bu evrede neyi beğeniyor? Neler iyi çalışıyor?
- Kötü – Kullanıcı bu evrede neyi beğenmiyor? Sorunlar nerede ortaya çıkıyor?
- İyileştirmeler – Tüm önceki bilgiler temelinde kullanıcı deneyimini nasıl daha iyi hale getirebilirsiniz?
Ayrıntı miktarı şirketinizin büyüklüğüne bağlıdır. Daha küçük şirketler, tasarımcıları zaten ürün ekibiyle yakından çalıştığı için, çok ayrıntı bulundurmayacaktır. Daha büyük şirketler, bilgilerin bölümler arasında iletişimini sağlamak için detaylara girme yönünde çaba gösterebilirler.
Müşteri seyahat haritaları bir tür web tasarım denetlemesi olarak bile işlev görebilir. Hem tasarım sürecinden önce sorunları etkin şekilde önceden görmek hem de mevcut bir sistemdeki sorunları ele almak veya analiz etmek için kullanılabilirler.
Web Tasarım Uzmanları İçin Sonuç
Bir şirkette yeni bir tasarımcıysanız mümkün olan en kısa zamanda bu belgelerin mevcut olup olmadığını sorun. Eğer mevcut değillerse onları oluşturma yönünde çalışın. Bu dört belge sayesinde kullanıcı ve ürünün birbirine nasıl uyum sağladığını gerçekten anlayabilirsiniz. Böylece bir daha asla ezbere web tasarım yapmazsınız.











