Mobil Uyumlu Site Nedir?
İngilizce Responsive Design adlı terim -tam olarak karşılığı olmasa da- Türkçe’ye mobil uyumlu tasarım olarak geçmiştir. En azından genel olarak mobil uyumlu web sitesi ifadesinden kasıt bu anlamdadır. Responsive Design’in çevirisi olarak birçok farklı fikir vardır ki bunlardan birkaçını sıralamak isteriz. Tepkisel tasarım, uyumlu tasarım, değişken tasarım ve Google Translate’e göre de duyarlı tasarım. Bunların hepsi de aynı kapıya çıkmaktadır.

Responsive Design Nedir?
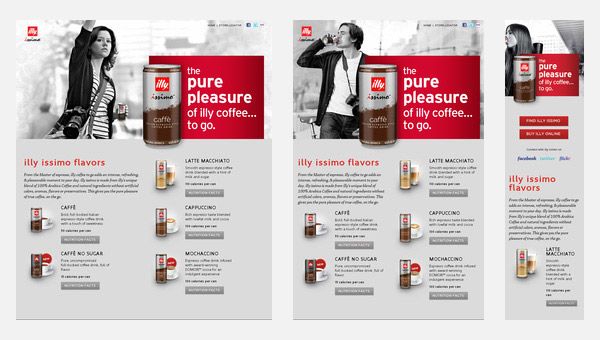
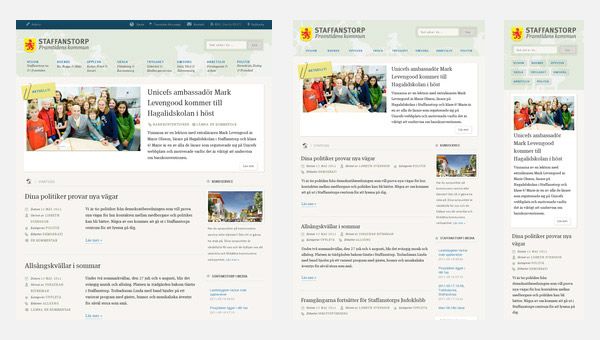
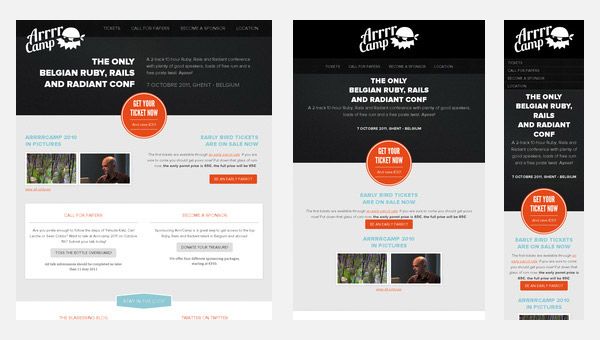
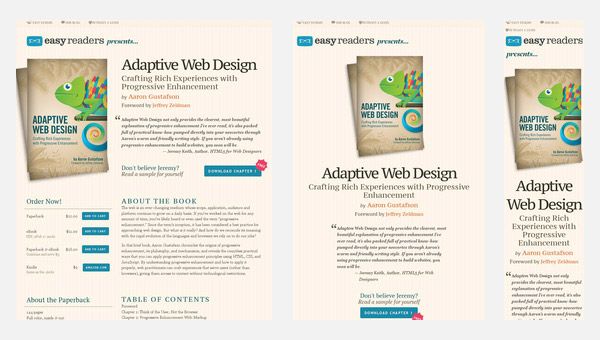
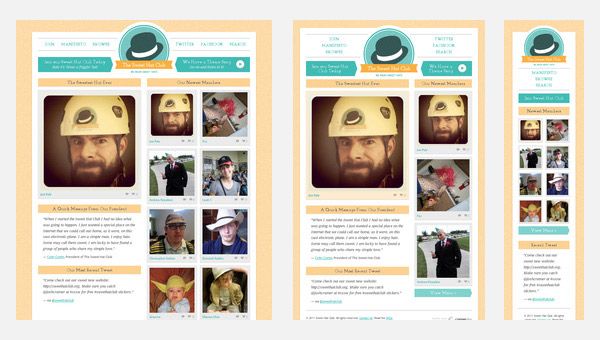
Responsive design, bir internet sitesinin tüm cihazlarda anlaşılır şekilde görünmesi olayıdır. Örneğin, masaüstü bilgisayar ekranı bir akıllı telefon ekranından çok daha büyük olduğu için, telefonlarda ya da tabletlerde ekran genişliğine uygun değişken bir tasarım olması gerekmektedir. Bu sorun CSS denilen kodlama yapısı sayesinde o anda siteye gelen cihazın ekranının ölçüsüne göre dizayn şekli oluşmasıyla çözülmektedir. Böylelikle, ekrana sıkışıp kalmayan site daha anlaşılır ve kullanıcılara hitap edebilir duruma gelir. Özet olarak responsive design için siteye bağlanan cihazın özelliklerine göre tasarımın oluşmasıdır diyebiliriz.
Neden Mobil Uyumlu Web Tasarım?
Yazımızın başında da belirttiğimiz üzere en büyük amaç sitenize gelen kişilerin sayfalarınızda rahat bir şekilde gezebilmesi olmalıdır. Bunun sonucunda da potansiyel müşterilerinizi kaçırmamış olursunuz ve onların istedikleri bilgilere kolay bir şekilde ulaşabilmesini sağlarsınız.

Ayrıca, hızlı ve ucuz mobil internet bağlantıları sayesinde (3G / 4G) akıllı cihazların kullanımları ve bu cihazlarla internete bağlanım oranları da arttı. Oluşan bu yeni kitleye hitap edebilmek için de mobil web sitelere ihtiyaç duyulmaktadır.
Google, Sitenizin Mobil Uyumlu Olmasını İstiyor!
Geçtiğimiz Şubat ayında “mystery update” ismindeki Google güncellemesi sonrasında internet sitelerinin mobil aygıtlara uygun hale getirilmesi daha fazla önem kazandı. Bu yönde geliştirme yapmayan siteler yavaş yavaş sıralamalarda düşmeye başladılar. Nisan ayında Google yeni bir duyuru daha yaptı ve mobil uyumlu olmayan sitelerin akıllı telefonlardan yapılan aramalarda daha alt sıralarda yer alacağı resmi olarak duyuruldu. Google’da mobil cihazlardan arama yaptığınızda mobile friendly ya da mobil uyumlu ibaresini fark etmiş olmalısınız. Arama motorları bu ibareler sayesinde kullanıcıları uyarmakta ve mobil uyuma sahip sitelere tıklanılmasını teşvik etmektedir.

Hatta öyle ki, bu siteler masaüstü sıralamalarda da geri sıralara atılmaya başlandı. Çalışacağınız kurumsal web tasarım şirketleri sitenizin arama motorlarında daha üst sıralarda yer alması için bu çalışmaları yapmalıdır. En azından biz müşterilerimize bu durumu göz önünde tutarak hizmet sağlıyoruz.

Mobil Sitelerle Site Hızınız Artar
Sitenizde büyük görseller olabilir. 5 tane görselin ortalama çözünürlüğünün 1280 px * 600 px ve 200’şer KB olduğunu düşünelim. Toplamda sadece görseller için bile yaklaşık 1 MB’lık site yükünüz olacak. Mobil cihazlardaysa 1280px genişlikte bir görsele ihtiyacınız olmaz ve bunun yerine 300-400px genişliğinde görseller kullanırsınız. Bunların da boyutları ortalama 40-50 KB desek, sitenizdeki yük %80 azalacağı için site hızınız da ters orantıyla bir hayli artacaktır. Bu sadece görseller için de değil, birçok kod vb. kısım için de geçerli olacaktır ve siteniz fazlalıklarından kurtulacaktır.

Modern Bir Şirket Olduğunuz İzlenimi Oluşur
Modern trendleri takip eden bir marka mı daha fazla ilginizi çeker yoksa eski kafalı bir marka mı? Evet, çok garip bir durum olmadıkça ilk seçeneği tercih edersiniz. Mobil web sitesi de şirketler için bir trend. Aynı zamanda ziyaretçilere önemli bir fayda sağladığı için siz de siteyi mobil uyumlu yapma konusunda çalışmalara başlamalısınız.

Mobil Uyumlu Site İster Misiniz?
Eğer, siz de modern trendleri takip ederek internet mecrasındaki görünüşünüzü geliştirmek isterseniz hemen bizimle iletişime geçebilirsiniz. Mobil site yapma konusunda sahip olduğumuz yazılım tecrübeleri ve kreatif tasarım becerileri ile internet sitenizi rakiplerinizden daha iyi bir hale getirmek isteriz. Aklınıza mobil uyumlu siteler hakkında sorular gelirse de lütfen bizimle iletişime geçmekten çekinmeyiniz.
Görüşmek dileğiyle,
CREAMIVE Web Ajansı











