Fakat şimdilerde tasarım olarak tek sayfa internet siteleri tamamen farklı bir hale geldi. Sitelerdeki karışıklık yerini düzen haline bıraktı ve siteler daha çok içerik odaklı hale getirildi. UX açısından baktığımızda, tek sayfa web tasarımları için hem iyi şeylerin hem de kötü şeylerin olduğunu görmek mümkün fakat kullanıcılar her şeye rağmen bu sitelerde gezinmeyi oldukça seviyorlar.

Bu konu hakkında oldukça az kanıt olmasına rağmen; uzmanlar, tek sayfadan oluşan internet sitelerinin, klasik internet sitelerine nazaran daha çok tercih edildiğini söylemektedir. Bu konuda bulabildiğim tek vaka araştırması 37signals tarafından gerçekleştirilmiştir. Bu araştırmaya göre tek ana sayfadan oluşan internet sitelerine kayıt olma oranı, normal sitelere göre %37,5 daha fazla.
Şaşırtıcı değil!
- Tek Sayfa siteler daha ileri dönüktür; bu gibi sitelerde kaybolma şansınız yoktur ve aradığınız içerik bir kaç satır aşağıdadır.
- Sayfa içeriğe odaklıdır ve düzenlidir; böylelikle sitenin ana temasını daha kolay kavrayabilirsiniz.
- Tek sayfa internet siteleri hemen hemen her bir cihaz ile uyumlu çalışır; bunun sebebi ise sitede gezinmek için tıklamak veya dokunmak yerine kaydırma işlemi yapmanızın gerekmesidir.

Tek Sayfa Web Tasarımı Nasıl Olmalı?
Tek sayfa internet sitelerinin en büyük sorunlarından birisi de, kullanıcıları sitede tutmaktır. Yüksek çözünürlüklü fotoğraflar, koyu renkler ve dikkat çekecek güzel yazı tipleri. Fakat bunlar her zaman kullanıcının dikkatini çekmek için yeterli olamayabiliyor. Bazı kullanıcı veri analizleri ve A/B testleri ile, ziyaretçi kitlenizin kalbine inen yolu bulabilirsiniz. Hadi lafı çok uzatmadan sizlerle paylaşacağımız ip uçlarına geçelim.
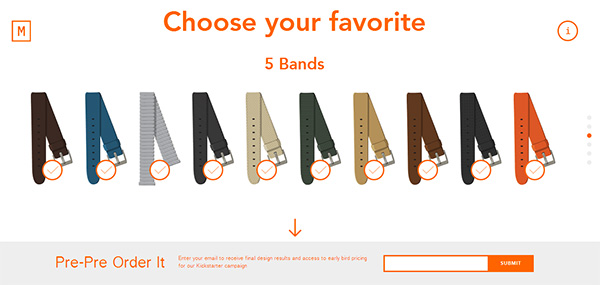
1. İçeriği Ufak Bölümlere Ayırın
Hikayenizi anlatmak için tek sayfa internet sitesi sahibi olduğunuzda, kullanıcılarınızı çok fazla bilgiye maruz bırakmamak büyük önem taşır. Birden fazla bölüm kullanmaktan ve yazınızı bölümlere ayırmaktan korkmayın. Kullanıcılarınıza vermek istediğiniz mesajı verdiğinizden, kullanılan medya içeriğinin anlaşılır olduğundan ve yazının başından sonuna kadar formun bozulmadığından emin olmalısınız. Daha da önemlisi, tek sayfa internet siteleri ne / neden / nasıl / nerede / ne zaman formatını izlemelidir.

Ziyaretçilerinizi sitede tutmanın bir diğer yolu da, anlatmak istediğinizi hem görsel olarak hem de yazıyla anlatmanızdır. Storytelling, içeriğinizi ulaştırmada oldukça güçlü bir tekniktir ve içerik pazarlamada bir trend haline gelmiştir. Bu teknik sayesinde aktarmak istediğiniz mesajı kullanıcılara daha güçlü şekilde aktarabilirsiniz. Fakat bu sizin bir kurgu yazarı kiralamanız anlamına gelmemektedir. Yapmanız gereken sadece içeriğinizin duygusal yönüne odaklanmak ve yazdıklarınızda daha fazla insancıl davranmaktır.
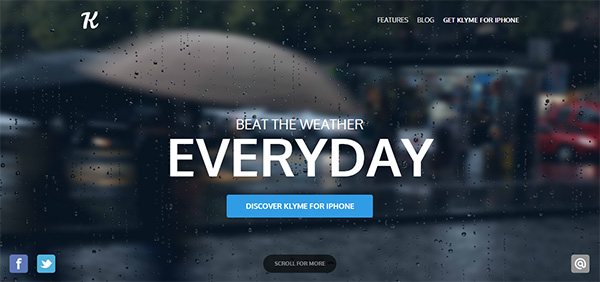
2. Hızlı Erişim İçin Alternatif Navigasyon Tasarlayın
Tek sayfa internet siteleri tamamen web tasarım scroll (kaydırma) işlemi ile alakalıdır. Bu işlem içerik denizine dalmaya ve ne kadar yüzeceğinizi bilmediğinize benzer. Kullanıcıların güvenli olmasını ve onların daima aradıklarını bulmalarını sağlayın. Aşağı doğru kaydırma hareketini, klasik navigasyon stili ile birleştirin. Bu noktada sizlere vereceğimiz taktik, sitenin üst kısmına yapışan ve ne kadar aşağı kaydırsanızda orada sabit kalan bir üst menu tasarlamanız olacaktır. Ayrıca bu çözüm oldukça kullanışlıdır da. Sabit üst menüler, daha interaktif ve görsel yöntemlerle klasik menüler ile birlikte kullanılabilir.

Eğer tek sayfadan oluşan internet siteniz biraz uzunsa, “başa dön” butonu ya da yatay kaydırma çubuğu işe yarayabilir. Böylelikle, kullanıcılarınız sitenin üst kısmına ve diğer bölümlerine daha hızlı şekilde erişebilirler.
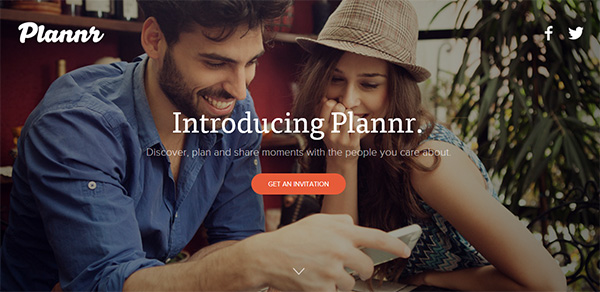
3. Kullanıcılarınıza Güçlü Çağrılar Yapın
Eğer dijital ortamda pazarlamacılıkla uğraşıyorsanız ve geri dönüşteki en önemli faktörün ne olduğunu merak ediyorsanız, cevap aktiviteye davettir. İyi bir şekilde ayarlanan aktiviteye davet, işin yarısını kendi başına halledebilir. Bu yargı, bir çok mobil uygulama indirme sitesi, sipariş yerleştirme, demo istek, email kayıt ve iletişim formu onay siteleri gibi siteler için geçerlidir. Amaca bakılmaksızın, eyleme davetin kalitesi, geri dönüşün miktarını belirlemektedir.

KISSMetrics`in vaka araştırmasına göre “eyleme davet, dönüşlerde %591 oranında artış sağlamaktadır”.
Bu noktada iyi olan şey, tek sayfadan oluşan internet sitelerinin daha fazla içerik odaklı olduğu ve eyleme davet hususunda daha iyi işler çıkardığıdır. Herhangi bir tek sayfa internet sitesinde küçük bir yazı ve medya içeriği bulunmaktadır ve bu içerikler kullanıcının dikkatini ana hedefe doğru çekmektedir. Ayrıca iyi bir hikaye anlatıcılığı ile, ziyaretçinize site içinde rehberlik edebilir ve onu, eyleme davet ettiğiniz noktaya sorunsuz şekilde götürebilirsiniz.
Ayrıca bir takım A/B testleri uygulayarak, hangi eyleme davet mesajının ziyaretçilerinizin üzerinde daha etkili olacağına karar verebilirsiniz. Çünkü renkteki en ufak değişiklik ya da yerleştirmede ufak bir yenilik, geri dönüşlerde büyük değişikliklere yol açabiliyor.
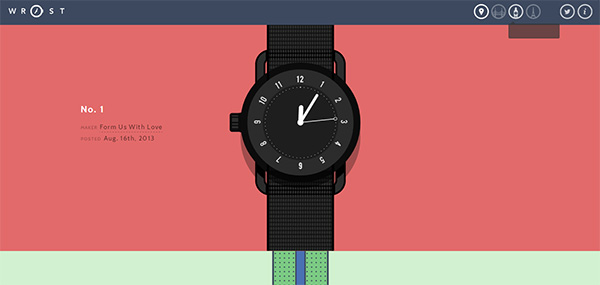
4. Basit Olun Fakat Sıkıcı Olmayın
Klasik bir internet sitesinin tasarımı, ana temayı tasarlamak ve iç sayfalar için bir kaç ayrı şablon tasarlamaktan ibarettir. Tek sayfadan oluşan bir internet sitesini tasarlamak çok daha zordur fakat yaratıcılığı kağıda dökmek için daha fazla şans vardır. CSS3, HTML5 ve Javascripte meydana gelen son değişiklikler ve yeniliklerle birlikte, basit fakat interaktif bir internet sitesi yaratma şansı oldukça arttı. Küçük animasyonlar ve güzel geçişler eklemek ufak detaylar olarak görünebilir peki ya UX için bunlar iyi değil midir?

CSS`nin imkanlarını çok yoğun şekilde kullanmaya ve zıplayan ve çarpışan bileşenleri tasarımınıza dahil etmemeye özen gösterin.
5. Hafif Bir Tasarım Yapın
Tek sayfadan oluşan internet sitelerinin en büyük dezavantajlarından birisi uzun yüklenme süreleridir. Tüm içeriği kullanıcıya aktarmak için sadece tek bir sayfa olmasından dolayı genellikle bu siteler, klasik sitelere oranla daha ağır olmaktadırlar. Bir önceki adımda da anlattığımız gibi internet sitenizi gereksiz animasyonlarla ve diğer tasarım bileşenleriyle doldurmayın. Bu elementlerin site yüklenme süresinin üzerinde olumsuz etkiye sahip olduğunun farkında olun. Kullanıcının zamanından çalmamak, sizin önceliğiniz olmalıdır. Ayrıca uzun yüklenme süreleri, tek sayfa internet sitelerinin kozu olan SEO`ya zarar vermektedir. Ayrıca sitenizi Google botlarının gezebileceği hale getirmek büyük dikkat ve çaba gerektiren bir olgudur çünkü pozitif SEO firmanıza ya da sitenize her zaman kazanç sağlayacaktır.

Sonuç
Tek sayfa internet siteleri, kullanıcılarla iletişim halinde olmak ve onları birer lider haline getirmek için oldukça güçlü sitelerdir. Fakat bu durum, iş çeşidine ve site amaçlarına göre çeşitlilik göstermektedir. Genel olarak tek sayfa tasarımları uygulama indirme, tek ürün satım ve bağış siteleri gibi siteler için biçilmiş kaftandır. Fakat kendinizi bu ipuçları ile sınırlamayın. Çünkü bu ipuçları başkalarının tecrübelerinin ürünleridir ve sizinkilerle örtüşmeyebilir.











