Parlak resimler, yumuşak hover (üzerine gelince değişen görseller / efektler) etkileri ve beklenmedik animasyonlar ile kullanıcıları etkilemek artık daha zordur. Fakat, aynı ikilem halen devam etmektedir. Kullanıcılarda beğeni yanında, geri dönüşler de sağlayan zarif bir kullanıcı deneyimini nasıl oluşturabilirsiniz? En yaygın web tasarım tuzaklarının farkında olmak bu tuzaklara düşme ihtimalini azaltır.
İşi sizin için kolaylaştırmak ve muhtemelen yalnız olmadığınızı bildirmek için en yaygın etkileşim tasarımı yanlış anlamaları aşağıda kısaca incelenmiştir.
1- Web Tasarım Yeniliklerinde Boğulmak
Web tasarımcıları olarak son derece yaratıcıyızdır. Kendimizi işlerimizle ifade etmek isteriz. Her zaman, tasarımlarımızı öne çıkarmanın yenilikçi yollarını ararız. Ancak, söz konusu etkileşim tasarımı olduğunda yenilik her zaman olumlu katkı sağlamaz. Siteniz için kötü bile olabilir. Kullanıcılar, aşina oldukları düzenleri ısrarla talep ederler ve programlanmış oldukları belirli çalışma yöntemleri vardır.

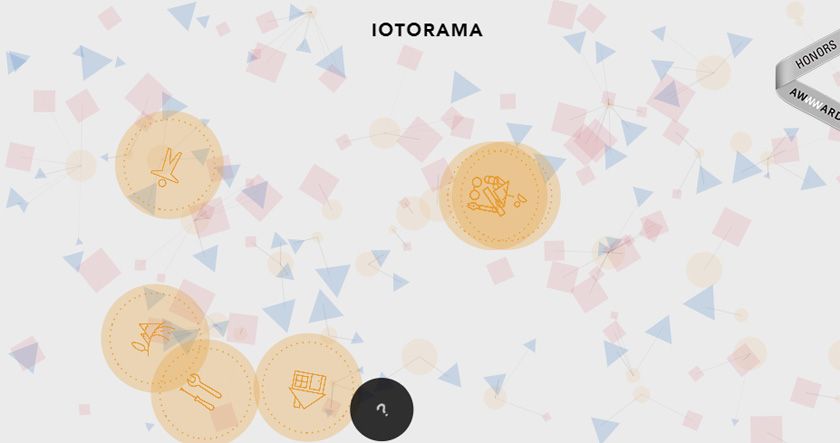
Örneğin, iotorama web sitesini ele alalım. Güzel görünmektedir, duygulu bir müzik çalmaktadır ama sağa sola hareket eden tüm o topları gören kullanıcı ne yapacağını bilemez. Yanlış anlaşılmak istemem, proje fantastik ve süper yaratıcı! Oyunlaştırma fikrini sevdim ama site sezgisel olmaktan uzak.
Diğer bir örnek; Safety on the Slopes projesinin arkasındaki kişiler kullanıcıları kış sporlarının tehlikeleri hakkında bilgilendiren temiz bir etkileşimli web grafiği ortaya koyuyorlar. Yaklaşımları yenilikçi olmanın yanında aynı zamanda sezgisel, sürükleyici ve eğlenceli de.

2- Kafa Karıştırıcı Navigasyon
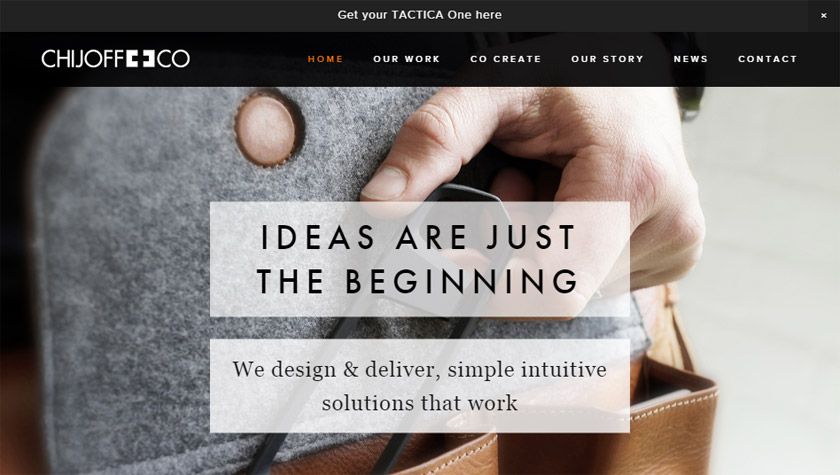
“Fazla akılı olma” kuralı navigasyon için de geçerlidir. Bazı web tasarımcılar sayfalar için eklektik adlarla denemeler yaparak özgünlük sağlamaya çalışır. Örneğin, Chijoff web sitesi tam olarak ne sundukları ve kendileriyle nasıl anlaşma yapılacağı konusunda kullanıcıların kafasında soru işaretleri oluşturur.

“Co-Create” (Birlikte Yaratalım!) sayfasının “Services” (Hizmetler) anlamında kullanıldığını bulmak için sayfalar arasında dolaşmak gerekir. Ve bu durumda bile, kullanıcı tüm sayfayı okuduktan sonra halen ne yapacağından emin olamaz…
Sayfanın sonunda en son sektör haberleri ve ipuçlarını almak için küçük bir üyelik formu vardır! “Contact” (Bize Ulaşın) sayfasında da herhangi bir form bulunmaz, sadece posta ve e-posta adresleri vardır. İnsanların kendileriyle irtibata geçmesi veya kendileriyle anlaşma yapmasını kolaylaştırmamışlardır.
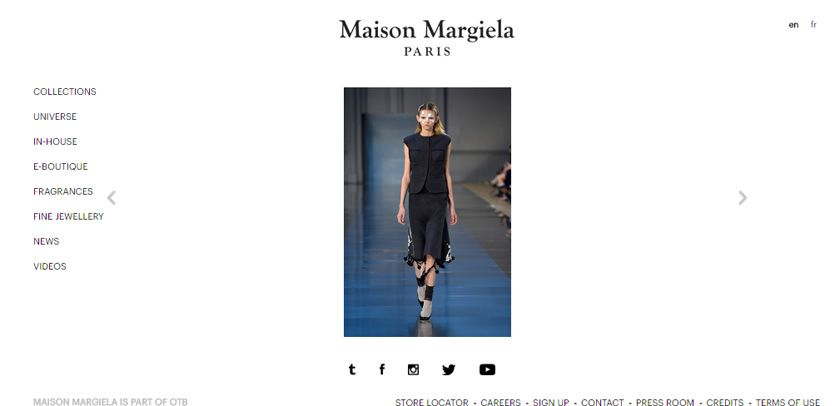
Maison Margiela web sitesindeki “Universe” (Evren) ifadesinin ne anlama geldiğini tahmin edebilir misiniz? İşin aslı Facebook sayfalarına bağlantılar içerdiğidir. Bu kimin aklına gelir?

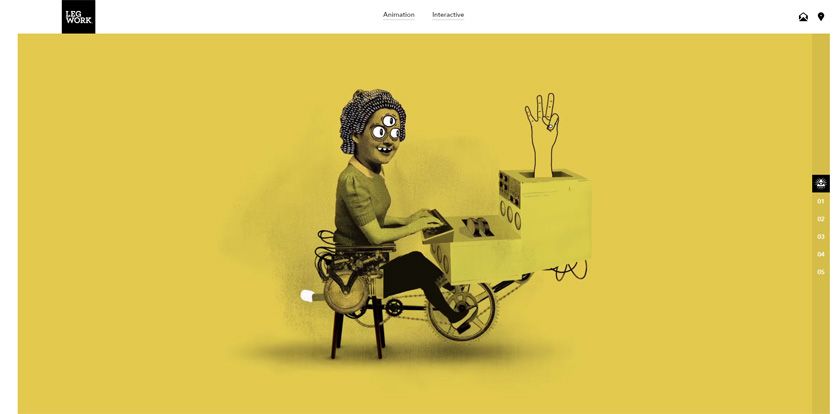
Buna karşın, legworkstudio’nun web sitesine bakın. Çarpıcı şekilde yaratıcı ve sıra dışıdır. Navigasyon son derece açık olup belirsizlikler içermez. Kullanıcının sayfalar arasında kaybolma olasılığı şansa bırakılmamıştır.

3- Web Tasarımda Dağınıklık
Web siteleri ellerindeki her şeyi en ön sayfaya koyduğu zamanlar vardı. O günler geçti ancak halen aynı hataya düşen birçok site bulunmakta. Aşağıdaki internet mağazasını ele alalım:

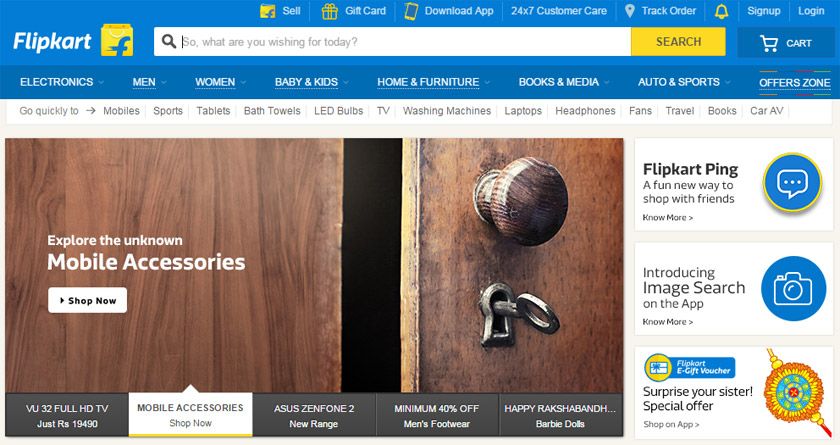
Web tasarımı yapan ajans ya da kişi basit bir renk düzenine bağlı kalmaya çalışmış ama sadece sayfada bulunan kutuların, logoların ve fontların sayısı bile kullanıcının kafasını tamamen karıştırmaya yeterli. Arama çubuğunda “So, what are you wishing for today?” (Pekala, bugün ne arzu edersiniz?) yazısı görülüyor ama genel görünüş ve yerleşim oldukça demode.
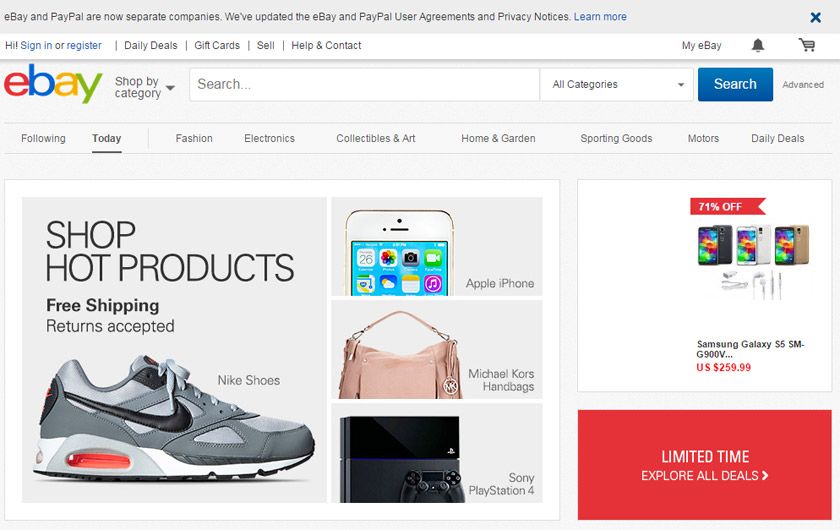
Ebay işleri doğru yapan önde gelen bir internet perakendecisidir. Ebay, web sitesini ürün resimleri, promosyonlar ve harekete geçirmeye çalışan birçok davet ile tamamen doldurmak yerine, kullanıcının ilk başta tam olarak ne görmesini istediklerini vurgulayarak ve sonra ne yapması gerektiği konusunda net yönlendirmeler kullanarak web tasarımı açık ve basit tutmuştur.

4- Kontrast Dostum! Web Tasarım İçin Kontrast!
Kontrast, görsel hiyerarşi tesis etmenin ve kullanıcının dikkatini belirli ögelere çekmenin en önemli yollarından biridir. Web tasarımı çalışmalarında, kontrast sadece renk kullanımını değil; ayrıca boyut, şekil ve konumlandırmayı da içerir.
Aşağıdaki internet sitesi bunun en basit ve canlı örneğidir. Web tasarımcılar tutarlılık sağlamada başarılı olmasına rağmen sipariş verme söz konusu olduğunda arka plan ve butonların genel görünümü hiç davetkar değildir.

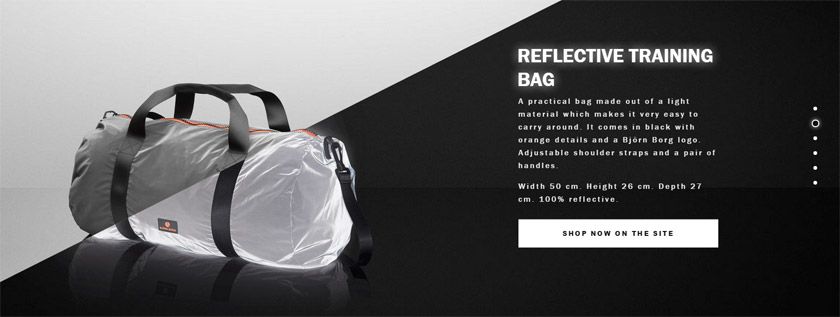
Bunu aşağıdaki web sitesiyle karşılaştıralım. Renkler birbirine yakın olmasına rağmen sonuç tamamen farklıdır. Ayrıca, kaydırma etkisi yaratıcı olup yeni ve harika ürünleri kolayca gösterir – iyi bir iş. Sizce de öyle değil mi?

Form Stillerini İhmal Etmek
Form tasarımı kullanıcı deneyiminin temel parçalarından biridir. Her internet sitesinin, ister potansiyel müşteriler kazanmak ister ürün satmak ister bilgi sağlamak olsun bir amacı vardır. Maalesef, ana sayfaları gösterişli olmasına rağmen kullanıcıları uzun formlar ve karmaşık CAPTCHA’lar (robot olmadığınızı kanıtlamanız için bin bir zorlukla okuyup, anlayıp ve girmeniz gereken alanlar!) ile uğraşmak zorunda bırakan birçok web sitesi vardır. Kullanıcılar siteyi kullanma konusunda önceden bir motivasyona sahip değilse siteden ayrılacaktır.
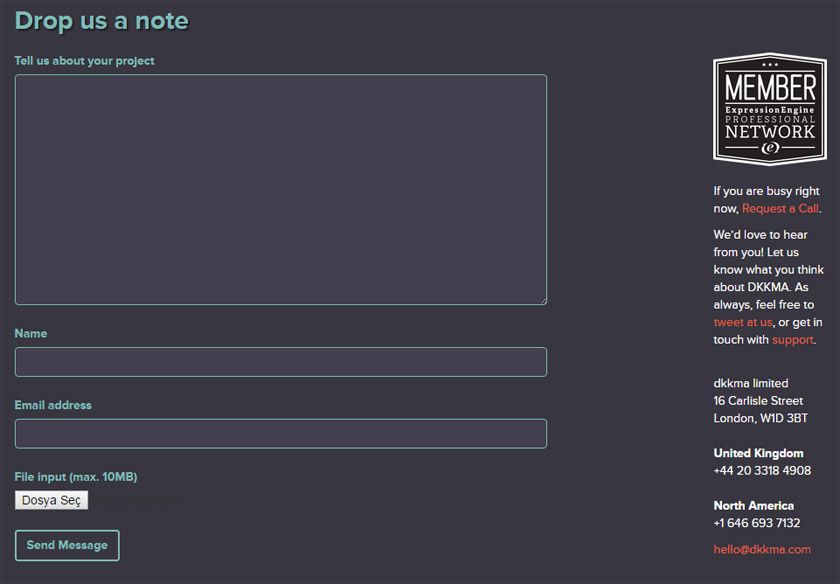
JCF gibi farklı tarayıcılara uygunluk konusunda etkin çözümlerle artık hoş bir görüntüye sahip olmayan varsayılan form ögelerini unutma ve daha sürükleyici bir kullanıcı deneyimine yönelme zamanı geldi.

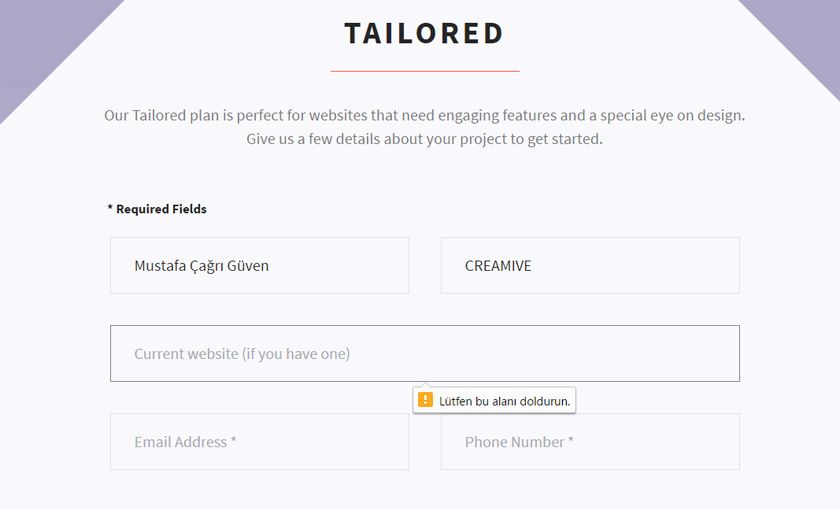
Diğer bir can sıkıcı durum da form çok fazla bilgi girişi gerektirdiğinde veya iyi test edilmediğinde ortaya çıkar. Örneğin, sketchybusiness.io sitesindeki form tüm boş alanları gerekli olmadıklarında bile vurgulamaktadır.

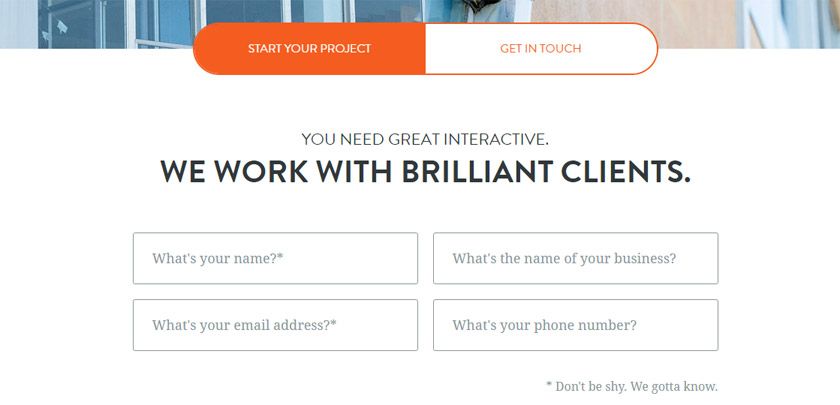
Eğer mostlyserious.io sitesindeki forma göz atarsanız hover etkisini ve aktif buton durumlarını seveceğinize hiç şüphe yok. Ek olarak, “Don’t be shy” (Çekingen olmayın) notu tatlı, mizahi bir incelik getiriyor.

Son Söz…
Web tasarım ve etkileşim tasarımı özelinde, test yapma konusunda tembel olmayın! Sizin için önemli olan konular müşterileriniz için önemli olan konulardan farklı olabilir. Müşterileriniz nerede sorunlarla karşılaşıyor ve takılıp kalıyorlar? Sorun navigasyon mu, yoksa fantastik paralaks etkisi veya yüklenmesi uzun süren videolar mı? Kullanıcı testinin en büyük faydalarından biri olaya kullanıcı penceresinden bakabilmeniz, kullanıcıların ihtiyaçlarına odaklanabilmeniz ve iyileştirmeler yapabilmenizdir. Yaratıcılığınızı kısıtlamaya çalışmayın. Sadece, sitenizin ziyaretçilerinin kafa karışıklığı yaşayabileceği ve hayal kırıklığına uğrayabileceğini aklınızdan çıkarmayın.
Genel olarak sizin fikriniz nedir? Fikirlerinizi paylaşmak ister misiniz? Yorumlar kısmıyla düşüncelerinizi paylaşmaktan lütfen çekinmeyin. Her yeni görüş, hem bize hem de diğer okurlara kesinlikle katkı sağlayacaktır, bunun farkındayız.











