Bugün Polygonal sanat; logo tiplerinde, arka planlarında ve sadece dekorasyon amaçlı kullanılan bileşenlerde kendini göstermektedir. Fakat, bu sadece görünen güzel yanıdır. Zamanla bu sanat stili, bir takım keskin açılar ve düz şekillerin kullanılmasıyla sıra dışı bir duruma dönüşmüştür. Birbirine yakın iki alan aynı renkte kalıp gölgeleme stilinde farklılık göstermeye başlamıştır. Böyle bir efekt yaratma tekniği, belirli bir alanı üçgen ya da dörtgenler gibi dinamik figürlerle doldurmak ve adım adım alanın yüksekliği ve genişliğiyle oynamakta gizlidir.
Bu zamana kadar web sitelerindeki çoklu çalışmalar, farklı dokularda özellikle kağıt, poster ya da sesli arka planlarda iyi sonuçlar vermiştir. Bu gibi durumlarda tasarım, hafif boyutlandırma yapılarak tamamlanır.
Aşağıda, çok kenarlı sanatın web tasarım çalışmalarında nasıl kullanıldığını gösteren 20’den fazla örnek bulunmaktadır.
Polygonal Sanat Örnekleri
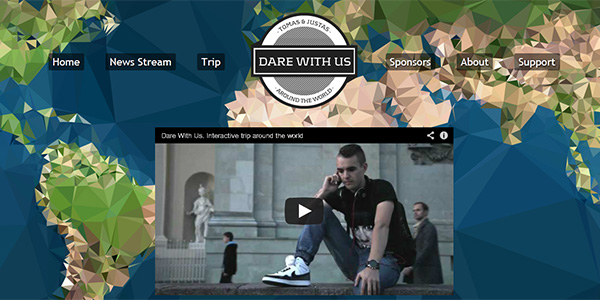
2013 yılında Dare With Us sitesi, dünya haritasını yakın açılı geometrik şekiller ve mavi, yeşil ve kahverengi renklerini kullanarak yeniden düzenleyerek oldukça iyi bir iş çıkardı.

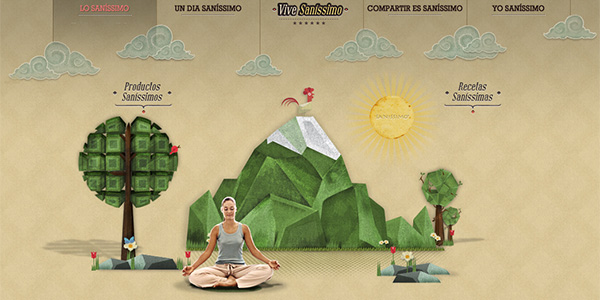
Sanissimo, kullanıcılarını tamamen kağıt bazlı bileşenlerden oluşan ve çok kenarlı sanatın kullanıldığı 3 boyutlu bir görsel ile karşılıyor.

Made by Vadim sitesi, bu sanatı ilk uygulayan sitelerden birisidir. Eğer siteye yakından bakarsanız, sitedeki resimlerin, açık ve koyu tonlardaki şekillerden oluştuğunu ve arka planda da bu stilin kullanıldığını fark edebilirsiniz.

Mokhtar SAGHAFI, keskin hatlara sahip şekilleri sol köşeye yaklaştırarak geleneksel tasarım tabularını yıkıyor.

Yosoygil, kullanıcılarını, oldukça basit olan beyaz ikonlarla mükemmel uyum içinde olan enerjik bir üst kısım ile karşılıyor.

Send me to SouthPole, kullanıcılarına soğuk ve buzlu olan Kuzey Kutbu figürünü keskin ve katı çizgilerle sunuyor.

Junkyard’ın kolaj stilinde olan ve çok kenarlı alt kısma sahip hoş geldiniz ekranına hoş geldiniz.

BeoPlay A3, birbirinden ayrı ve mavi renkli üçgenleri kullanarak çok iyi bir iş çıkarmış. Işık noktaları görüntü üzerinde çukursal alan oluştururken koyu alanlar pütürlü bir görüntü oluşturuyor.

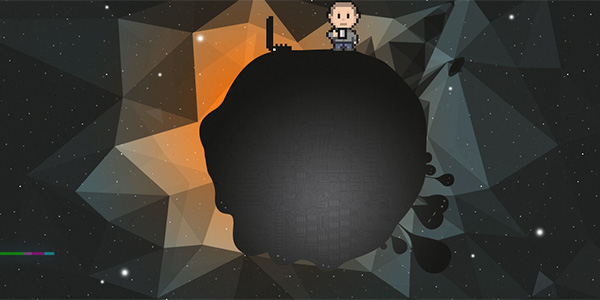
Filidor Weise, yarı geçirgen siyahın yoğun olduğu arka planla kozmik bir stil yakalamış.

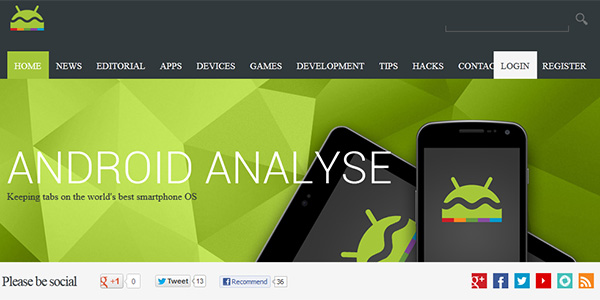
Android Analyze, orjinal yeşil hatlara sahip arka planı ile dikkat çekerken, zeminde bulunan şekiller sayesinde renk geçişlerini mükemmel bir şekilde aktarmış. Android Analyze sitesini, 2014 Web Tasarım Trendleri için de güzel bir olarak gösterebiliriz.

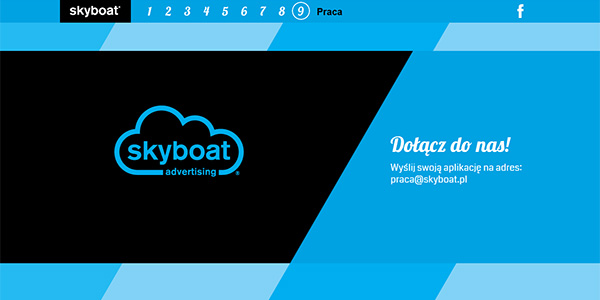
Skyboat, sükunet uyandıran bir portfolyo bölümüne sahip. Piksel’e benzeyen arka planı, küçük animasyonlarla birleştiğinde, renk geçişleri için harika bir ortam haline geliyor.

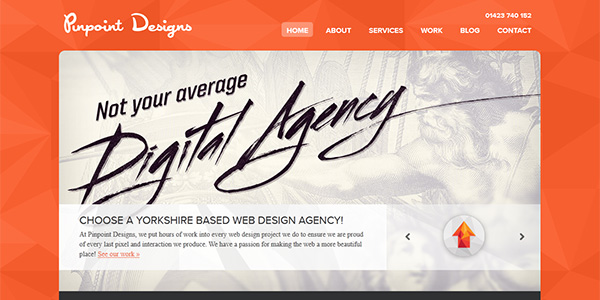
Pinpoint Design’daki poligonik etki oldukça zor fark ediliyor. Bunun sebebi ise kabartma gibi duran arka plan.

Equilibrium, koyu renk bir aydınlatma temelli ve sitenin altın renkli başlığı ile mükemmel uyum içinde olan poligonik şekillere ev sahipliği yapıyor.

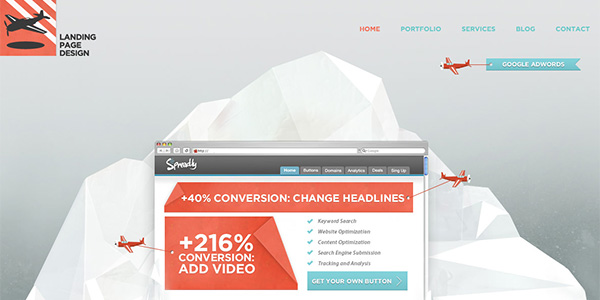
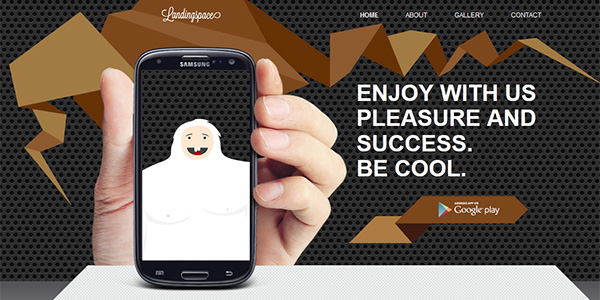
Landing Page Design. Ana renk olarak beyazın kullanılmasıyla, tasarımcı portfolyo sitesinde temiz ve net bir hava yakalamış. Poligonik şekiller sadece buz dağı figüründe kullanılmış.

HushFlow, karelerin ve üçgenlerin yardımıyla yeni bir boyut yaratmayı amaçlayan bir diğer uzay temalı internet sitesi.

Letters, Inc, iletişim formunda poligonik sanattan faydalanmış.

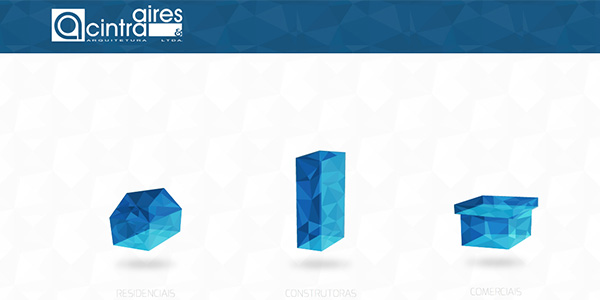
Aires and Cintra Arquiteture, üst kısmın arka planında ve menü bileşenlerinde poligonik sanattan faydalanmış.

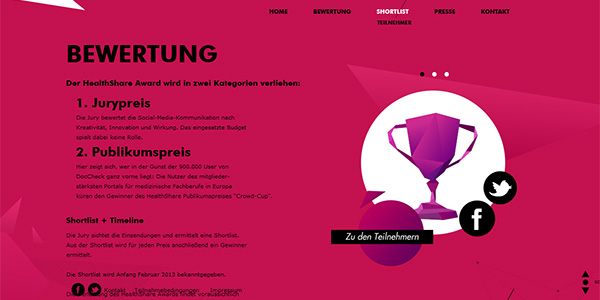
Healthshare, neredeyse tasarımının büyük bir çoğunluğunda üçgenlerden faydalanmış. Fakat poligonik sanat en çok logo, arka plan ve alt kısımda karşımıza çıkıyor.

Chilipear, sitenin alt kısmını poligonik şekille süslendirmiş ve bu şekle, sitenin genel rengini vermiş.

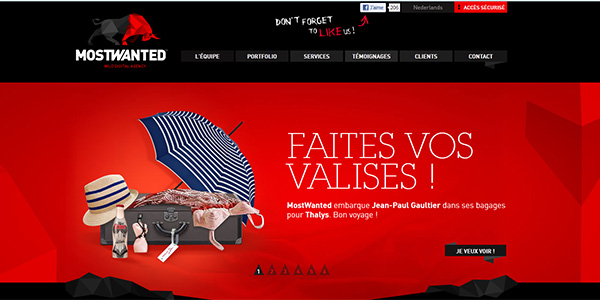
MostWanted Wild Digital Agency, ana sayfasını ufak ve koyu renkli poligonik şekillerle süslemiş. Ayrıca logo da bu stil kullanılarak yapılmış.

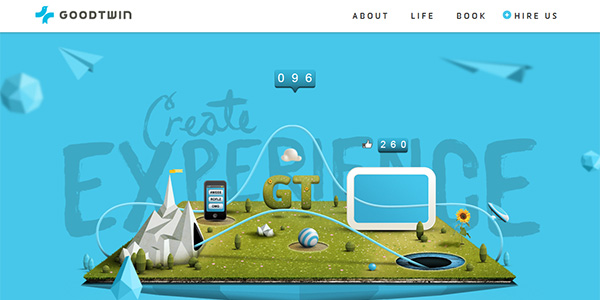
GoodTwin, heyecan verici 3 farklı slider bölümüne sahip. Her bir bölüm farklı sahneleri ortaya koyuyor ve bu sahneler poligonik grafiklerden oluşuyor.

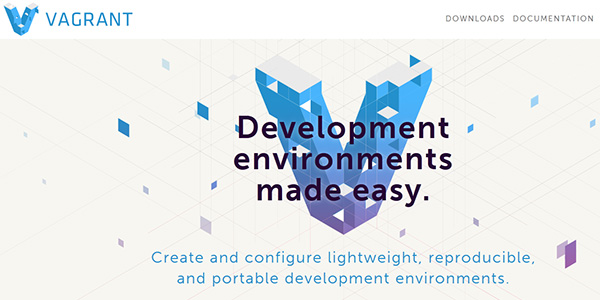
Vagrant, logodan başlayarak arka plana kadar uzanan kare şekiller ile kullanıcıları adeta tutsak ediyor.

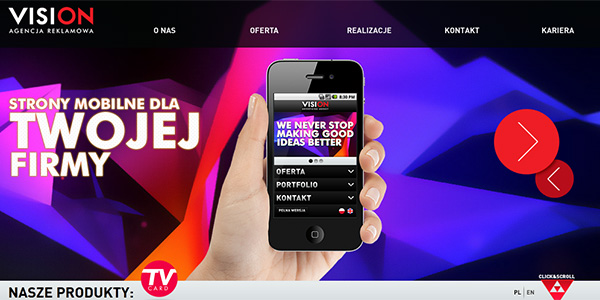
Agencja Reklamowa, geometrik şekillerden oluşan çeşitli geçişlerle kullanıcılarını etkilemeye çalışıyor.

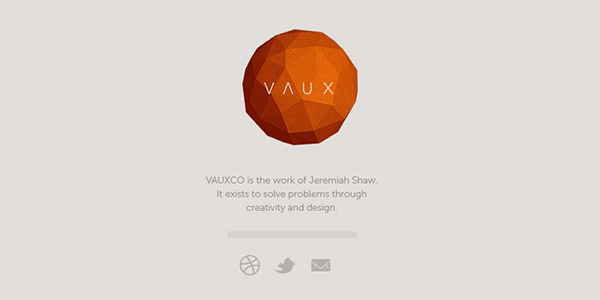
Vaux Collective, açık renkten koyu renge doğru değişen ve keskin hatlara sahip logoyu bünyesinde barındırıyor.

Sonuç
Şüphesiz polygonal sanat, en ilgi çekici ve gelişmiş stillerden birisi. Yapılması oldukça zaman almasına rağmen ortaya çıkan sonuçlar bunu amorti ediyor. Bu stili kullanmanın en büyük avantajı sadece statik resimler kullanarak sitelere dinamizm ve derinlik katılabilmesidir.
İnternet sitesi tasarımlarında düz olmayan dekorasyonlar hakkında ne düşünüyorsunuz? Bu, sizce sanata olan bir bakış açısı mıdır? Web tasarımlarda bu sanatı görmek ister misiniz ya da bu sanata örnek verilebilecek web siteleri biliyor musunuz? Evet, sizlerde bu yazıya yorumlarınızla katkı sağlayabilirsiniz.











